The Ninety-Ninety Rule

The first 90 percent of the code accounts for the first 90 percent of the development time. The remaining 10 percent of the code accounts for the other 90 percent of the development time.
— Tom Cargill, Bell Labs
The old saw holds true for any software release.
This was intended to be a one-day project, and it was… in terms of assets and gameplay. Since it was mostly a toy for my kid, I had originally intended to release it as a desktop app with all the bells and whistles available to Unity games with desktop GPUs. Simple graphics with lots of post-processing effects to spice things up: vignetting, motion blue, color correction (LUTs), bloom, chromatic aberration, etc.
Then I discovered itch.io (thanks to the GitHub GameOff), and switched to a WebGL release.
The problem was that Chrome and Firefox support WebGL 2.0, and Unity's fun new post-processing effects, while Safari and Edge only support WebGL 2.0, and thus need Unity's legacy image effects.
I rebuilt my Unity post-processing effects stack using their legacy image effects, but the overall look still wasn't quite as nice… It's ok, but the newer tech just looks better.
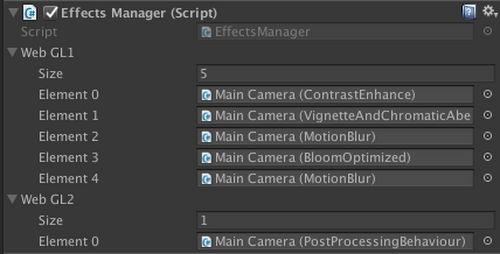
So my solution was not to choose at all, but to write a quick'n'dirty little MonoBehavior that would swap the effects stack when the game loads. If it's running in WebGL 1.0 (OpenGL ES 2.0) load the legacy stack; if it's running WebGL 2.0 (OpenGL ES 3.0) load the newer post-processing stack.
Worked great!
If anyone else is interested let me know and I'll clean it up and throw it on GitHub.
Edit (11/10/17): Turns out the plugin I mentioned still needed some work. I made it slightly more flexible. If you need to enable/disable sets of behavior between different platforms, check it out: https://gist.github.com/fith/4d44dcc4d7e103866b95d6440c0548f8
Files
The Oke Tree of Death
| Status | Released |
| Author | bigmonsterteeth |
| Genre | Puzzle |
| Tags | Horror, jump-scare, Unity, webgl |
| Languages | English |
| Accessibility | One button |
More posts
- One-Day Personal JamNov 06, 2017

Leave a comment
Log in with itch.io to leave a comment.